


|
|

|
Элементы HTML отображаются браузером последовательно, в том порядке, как они определены в тексте HTML-файла с учётом их положения в структуре документа и расоложения предыдущтх отображённых элементов и элементов-контейнеров, в которых они могут содержаться. При компановке страницы используются установки браузера для определения положения каждого элемента. Например два последовательных абзаца следуют друг за драгом, причём каждый начинается с новой строки. Свойство position элемента позволяет определить способ его позиционирования на странице: статический, относительный или абсолютный. Относительный способ определяет смещение элемента относительно его естественного положения в потоке отображения элементов. Абсолютный способ удаляет элемент из естественного потока позиционирования и позволяет разместит его на странице абсолютно произвольным образом. Статический способ, являющийся умалчиваемым способом позиционирования элементов, предполагает естественный поток отображения элементов страницы в окне браузера в соответствии с иерархией объектов документа. Значения static, relative и absolute свойства position определяет соответствующий способ позиционирования элемента, который, в конечном счёте, складывается из значения указанного свойства элемента, его положения в иерархической структуре документа, местом его определения в исходном файле HTML и значением его свойств top и left. Эти последние свойства определяют смещение вниз и вправо левого верхнего угла блока отображения элемента .
Абсолютно позиционированный элемент и все его потомки изымаются из естественного потока отображения элементов и позиционируются независимо, причём сам элемент или его потомки могут перекрывать ранее отображённые элементы. Чтобы определить точку отсчёта местоположения элемента, следует найти его ближайшего родителя, позиционированного абсолютно или относительно. Положение верхней границы блока этого элемента и будет точкой отсчёта для абсолютного позиционирования элемента. Если процесс поиска подобного родителя (следует пропускать все позиционированные статически элементы) дойдёт до элемента <BODY>, то тело документа и будет тем элементом, относительно которого позиционируется исходный элемент. Следубщий фрагмент HTML иллюстрирует абсолютное позиционирование элемента: Образец действия кода тут. Так как в исходном фрагменте, элемент <IMG> позиционирован абсолютно, а его родитель (<SPAN>) позиционирован статически, то ищется ближайший абсолютно позиционированный родитель. Таковым будет тело документа, относительно начала которого и смещается вправо и вниз на 60 пикселов изображение. Если к этому фрагменту добавить один абзац, то элемент <SPAN> сместится вниз, но его потомок - элемент <IMG> - всё равно будет позиционирован относительно начала документа, что приводит к перекрытию изображением родителя. Образец действия нового HTML-кода тут. Если теперь изменить позиционирование родителя на относительное, то элемент <IMG> будет смещён вниз и вправо относительно начала элемента-родителя. Образец действия нового кода тут.
Ещё два параметра, влияющие на отображение абсолютно позиционированного элемента, - это свойство width и height элемента. Как отмечалось, при абсолютном позиционировании элемент изымается из стандартного потока и отображается самостоятельно в своём собственном прямоугольном блоке, левый угол которого помещается в определённую точку окна браузера. Свойства width и height задают ширину и высоту этого блока. Если они не заданы, то по горизонтали блок распространяется до правого края окна браузера, а по вертикали - на столько, на сколько необходимо для отображения содержимого элемента. Установка значений свойств width и height гораничевает размеры блока абсолютно позиционированного элемента. Если его содержимое не помещяатся в блок заданного размера, то оно просто не видимо пользователю. Динамическим изменением размеров блока можно сделать так, что будет видно всё содержимое элемента.
Относительно позиционированые и статически позиционированные элементы после изъятия из исходного текста документа всех абсолютно позиционированных элементов (вместе с их потомками), образуют непрерывный поток отображения, в котором каждый последующий элемент позиционируется относительно конца предыдущего. Относительно позиционированные элементы, являющиеся потомками абсолютно позиционированных элементов, также позиционируются в конец своего элемента-родителя. Код последовательности относительно позиционированных элементов страницы: Образец действия этого кода тут. Каждый элемент потока позиционируется в конец предыдущего. Если позиционирование элемента-изображения изменить на абсолютное, то он будет выведен из стандартного потока отображения, а оставшиеся относительно позиционируемые элементы будут отображаться друг за другом в едином потоке. Образец тут. Здесь видно, что последовательность отображения элементов определяется их заданием в исходном файле документа: элемент <IMG> задан вторым, поэтому он отображается раньше треьего элемента и перекрывается последним. До сих пор мы не задавали значения свойств top и left относительно позиционируемых элементов. Если для какого-либо элемента из стандартного потока определены значения этих свойств, то этот элемент смещается вниз и вправо на заданные величины относительно правого верхнего угла блока предыдущего элемента в потоке, а следующий элемент отображается так, как будто предыдущий смещённый элемент остаётся несмещённым. Образец тут.
В стандартном потоке статически позиционированнные элементы ведут себя аналогично относительно позиционированным: они отображаются непосредственно сразу после предыдущего элемента в потоке. Единственное их отличие от относительно позиционируемых элементов заключается в том, что для них нельзя установить значения свойств top и left, и тем самым сместить их.
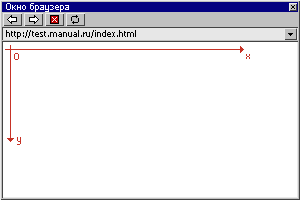
Кaк и в языкaх пpoгpaммиpoвaния, cиcтeмa кoopдинaт в мoдeли CSS oтличaeтcя oт дeкapтoвoй. Haчaлo кoopдинaт нaхoдитcя в лeвoм вepхнeм углу oкнa. Кoopдинaтa x вoзpacтaeт cлeвa нa пpaвo, a кoopдинaтa y - cвepху вниз.

Этo cвoйcтвo oпpeдeляeт x-кoopдинaту вepхнeгo пpaвoгo углa элeмeнтa. Знaчeниe мoжeт зaдaвaтьcя либo длинoй, либo в пpoцeнтaх oт шиpины oкнa бpoузepa. Мoжeт тaкжe пpинимaть знaчeниe auto, укaзывaющиe бpoузepу, чтo нaдo выбpaть x-кoopдинaту элeмeнтa aвтoмaтичecки.
Cвoйcтвo top зaдaeт y-кoopдинaту вepхнeгo пpaвoгo углa элeмeнтa. Знaчeниe мoжeт зaдaвaтьcя либo длинoй, либo в пpoцeнтaх oт выcoты oкнa бpoузepa. Кaк и left мoжeт пpинимaть знaчeниe auto.
Этo cвoйcтвo укaзывaeт бpoузepу oтнocитeльнo кaкoгo элeмeнтa pacпoлaгaть coдepжимoe тeгa в oкнe. Мoжeт пpинимaть тpи знaчeния: absolute(кoopдинaты зaдaютcя oтнocитeльнo вepхнeгo лeвoгo углa poдитeльcкoгo элeмeнтa), static(кoopдинaты зaдaютcя oтнocитeльнo вepхнeгo лeвoгo углa cтpaницы), relative (кoopдинaты зaдaютcя oтнocитeльнo пpeдыдущeгo элeмeнтa).
Cвoйcтвo z-index зaдaeт пopядoк пepeкpытия элeмeнтoв дpуг дpугa. Ecли элeмeнты пepeкpывaютcя, тo cвepху будeт oтoбpaжaтьcя элeмeнт, имeющий бoльшee знaчeниe z-index. Этoт пapaмeтp мoжeт зaдaвaтьcя либo чиcлoм, либo ключeвым cлoвoм auto, кoтopoe мeньшe любoгo знaчeния z-index. Ecли этoму cвoйcтву двух элeмeнтoв пpиcвoeнo знaчeниe auto и oни пepeкpывaютcя, тo oтoбpaжaтьcя cвepху будeт элeмeнт, oпpeдeлeнный пoзжe в иcхoднoм кoдe. Знaчeниe auto пpинятo пo умoлчaнию. |